Form validate permite comprobar desde direcciones de e-mail hasta tarjetas de crédito. Solo hay que subir el js de jQuery y del form validate a tu sitio web y enlazarlos desde el head. Además tiene la ventaja que muestra los mensajes de error en muchos idiomas.

Instrucciones para utilizar el plugin jquery form validate
- Vincular los js de jquery (primero) y del validador y añadir un script o un js mas con la personalización.
Ejemplo con los js en la raíz:
...
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-validate/jquery.validate.js"></script>
<script type="text/javascript" src="formulario.js"></script>
</head> - Para que se valide cada campo lo mas sencillo es añadir determinadas clases en cada input según lo que queramos validar.
Ejemplo para un input de e-mail:
<input type="text" name="email" id="email" class="required email" />
Algunas de las clases y su función:
required = campo obligatorio
email = email correcto
url = dirección url
number = número entero
numberDE = número con o sin decimales
date = formato fecha (31/12/2009) - Mensajes de error
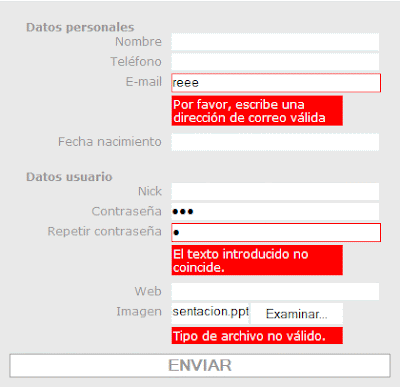
Los mensajes de error se muestran por defecto a continuación del campo erróneo. Aparecen dentro de la etiqueta <label> pero se puede cambiar desde jquery.validate.js buscando "errorElement: label" y remplazando "label" por elemento deseado.
Tanto el nuevo elemento mostrado como el input que da el error se les añade la clase " error ". Deberemos ajustar su visualización con CSS. - Mensajes e idioma
Los mensajes ya están predefinidos según el error y se muestran por defecto en ingles. El plugin incluye múltiples idiomas en unos js que están dentro de la carpeta"localization". Para utilizar otro idioma enlazar el js después del plugin o copiar y pegar el texto en el js con la personalización. - Personalización de la validación
- Longitud de caracteres
Para controlar el número de caracteres de un input añadir este código en el js personalizado:
$(document).ready(function(){
$("#formulario").validate({ /*sustituir "formulario" por el id de vuestro formulario*/
rules: {
nombre: { /*id del campo que se aplica la regla*/
required: true,
minlength: 3 /*caracteres mínimos*/
}
}
});
});
Este ejemplo exije al menos 3 caracteres como mínimo en el input con el id "nombre".
Para limitar la longitud máxima sustituir "minlength" por "maxlength".
Para un rango mínimo y máximo pon "rangelength" Ejemplo: rangelength: [5, 10] - Valores numéricos
Funciona igual que el ejemplo anterior, solo debemos sustituir minlength por el método deseado.
*Valor mínimo: min. Ej: min: 16
*Valor máximo: max
*Rango valores: range. Ej: range: [5, 10] - Coincidencia entre campos
Esto es útil para los campos de confirmación de contraseña o e-mail. Utilizaremos equalTo del mismo modo que los ejemplo anteriores y le indicaremos el id del campo con el que debe coincidir.
$(document).ready(function(){
$("#formulario").validate({ /*sustituir "formulario" por el id de vuestro formulario*/
rules: {
password2: { /*id del campo que se aplica la regla*/
equalTo: "#password" /*id del input con el que debe coincidir*/
}
}
});
}); - Tipo archivos admitidos
Con "accept" controlamos los archivos que se van a subir al servidor.
$(document).ready(function(){
$("#formulario").validate({ /*sustituir "formulario" por el id de vuestro formulario*/
rules: {
archivo: { /*id del campo que se aplica la regla*/
accept: "jpg|gif" /*extensiones aceptadas*/
}
}
});
});
- Longitud de caracteres
$(document).ready(function(){
$("#formulario").validate({
rules: {
nombre: {
minlength: 3,
maxlength: 10
},
repetir_clave: {
equalTo: "#clave"
},
imagen: {
accept: "jpg|gif|png"
}
}
});
});
Toda la documentación sobre el plugin en: http://docs.jquery.com/Plugins/Validation








Excelente Post! saludos!
ResponderEliminarbuen plugin pero el problema que encontre es que al recibir en mi mail los datos del formulario no salen bien los acentos,la web la tengo con utf-8 tienes idea que puede pasar?
ResponderEliminarTu problema no está relacionado con el plugin, es de servidor. Tienes que convertir los caracteres antes de enviarlos.
ResponderEliminarQuizás esto te ayude:
http://www.forosdelweb.com/f4/acentos-enviar-formulario-dreamweaver-e-mail-470665/
hola , soy nueva utilizando jquery, tengo un formulario en el que controlo un rango de fechas atraves de una funcion javascript pero me gustaria inlcuirla dentro del validate, no se como hacerlo.. espero su ayuda gracias
ResponderEliminar, saludos
estoy creando un formulario con este exelente utilidad de jquery y lo que queria saber como validar una fecha.
ResponderEliminarExcelente aportación!. Solo tengo una duda...como haces para cambiar el idioma de los mensajes?
ResponderEliminarHola gracias por la explicación con documentación, estaba pensando en modificar la libreria para cambiar el idioma, solo es cuestión de colocar la importación del archivo de idiomas posterior a la de la libreria de validación.
ResponderEliminarGracias nuevamente.
hola que tal, muchas garcias, tengo una duda, si requiero quitar acentos y ñ que requeriria hacer? necesito que mi campo valide que el valor no tenga acentos.
ResponderEliminargracias por "EL kin"
ResponderEliminarera tan facil cambiar el idioma, pero en la documentacion no lo encontré.
saludos
Hola, queria saber como se puede cambiar el idioma mediante los archivos que vienen en la carpeta localization. Lo declare luego de colocar la importacion del jquery.validate.pack.js pero no me lo toma. Hay que setearlo en algun otro lugar para que lo tome? Desde ya muchas gracias por su ayuda.
ResponderEliminarAunque se que este post tiene un año, voy a dejar la respuesta de cómo cambiar el idioma de los mensajes.
ResponderEliminarrules:{
nombre:{
required:true,
minlength:7
}
},
messages:{/*Modificamos mensaje de error*/
nombre:{
required:"Campo Obligatorio",
minlength:"3 caracteres min"
}
}